2009年10月09日
GIMPで簡単ロゴ作成
GIMPというオープンソースのソフト(フリーソフト)で簡単にロゴを作成する機能の紹介です。
GIMPはPhotoshopに迫る機能(エレメンツよりは機能的に上!)を持ったフリーソフトです。
私は昔からフォトショッパーなので、あまり使いませんが、Photoshopにはない独特のスクリプトやプラグインフィルターがあるので、それらを使いたいときはたまにワンポイントで使ったりします。
今回はスクリプト(Script-Fu)を利用して簡単にボタン1発自動ででかっこいいロゴを作成してくれる機能の紹介です。
フォトショップでも同じようなものが作成できますが、けっこう手間がかかります。GIMPならボタン1発!!
以下説明はGIMP2.6での説明です。
バージョンが違う場合、少し手順が違います。
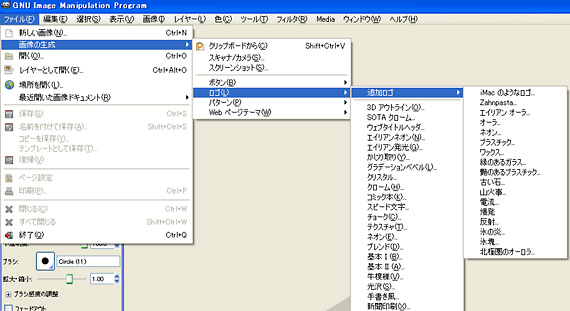
ファイル→画像の作成→ロゴまたは追加ロゴで、作りたいロゴを選びます。
(追加ロゴはデフォルトには入っていませんが、後で追加することが出来ます。)

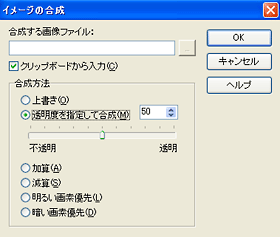
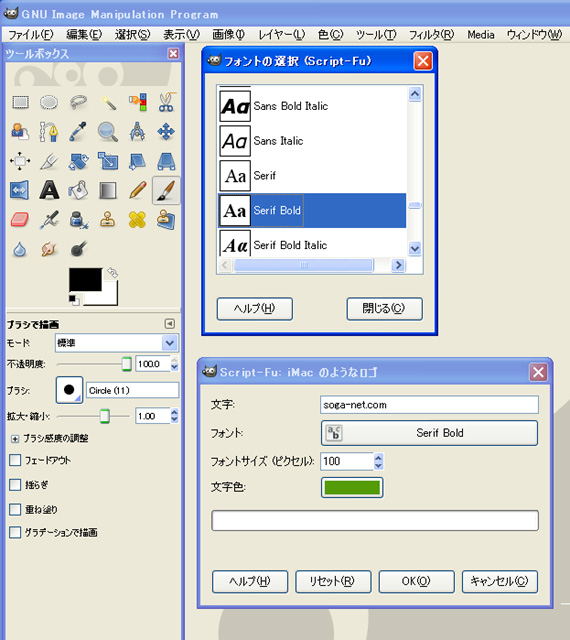
文字を入力し、フォントの種類や大きさ、文字の背景などを選んで「OKボタン」を押すだけ。
もちろん、日本語フォントも使用できます。

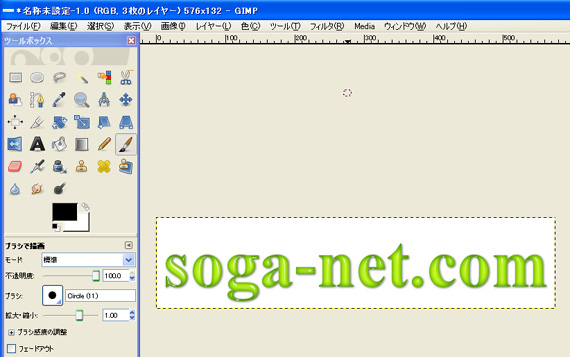
出来上がり。複数のレイヤーになっているのでレイヤーを統合し、背景を透明のまま他の画像に貼り付けてもよし、このまま画像サイズを変更してJPEGやGIFで保存してもよいかとおもいます。

以下、見本です。
画像差し替えたので、変に見えるかたはブラウザを更新してください。
見本1:背景が黒のロゴ。

見本2:背景が白のロゴ。

見本3:背景があるロゴ。

・追加のスクリプト(Script-Fu)は海外のサイトなどで配布されています。
(検索などで見つけるのは、たとえばフォトショップのプラグインなどを見つけるのに比べれば難しいかもしれませんが・・・。)
追加スクリプトの詳細やダウンロード、GIMPへの入れ方などの詳細は下記ページを参照してください。
「海外のロゴスクリプト集」
・なお、上のページはGIMPのダウンロードから使い方まで詳しく解説したサイトの1ページです。
ここのホームページは「ギンパー(GIMP使い)」の入門的なサイトです。
GIMPって何?どうやって使うの?という方にお勧め。
デフォルトでは入っていないフォントも下のサイトからダウンロードできます。
「GIMP2を使おう」
GIMPって、使い勝手はPhotoshopに劣りますが、なかなかマニアックで面白いですよ。
もし、次回があるとしたら、他のすげーおもしろいスクリプトやプラグインの紹介記事を書きます。
いつになるかわかりませんが、お楽しみに!
では!
- Permalink
- メガネフレームショップ曽我
- at 13:08
- Comments (20)