2009年02月11日
画像やバナーの文字入れ(コピー)フォントの最適化。
ホームページを作成する方はバナーや画像に文字を入れたりしますよね。
その場合画像編集ソフトでフォントを入力していれるわけですが、
文字のスペーシング(並び方)よって
その見え方がちがってくるというお話です。
そのまえに、こんなことをしなくても「MS Pゴシック」などの
プロポーショナルフォントにすれば自然で、美しい文字の並びが表現できますし、
フォトショップなどのソフトではフォントの設定で詳細な設定をすれば
自然で美しい文字の並びを簡単に得ることができます。
が・・・・しかし、せっかく苦労して作ったキャッチコピー、
できることなら「魂」を込めたい。
そこで、アナログな方法論で手動で文字のスペーシングと
視覚修正をしてみたいと思います。
短い装飾的な、たとえばタイトルロゴなどを作るときは
これから話す基本を覚えておけば役立つと思います。
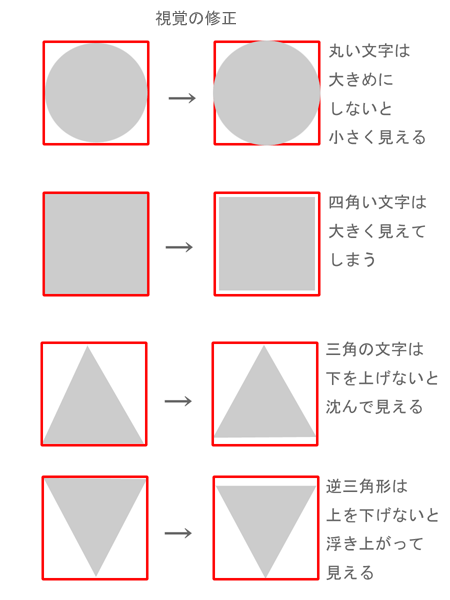
まず下の図をご覧下さい。
文字の形状の違いによって視覚イメージが変わってくるという見本です。

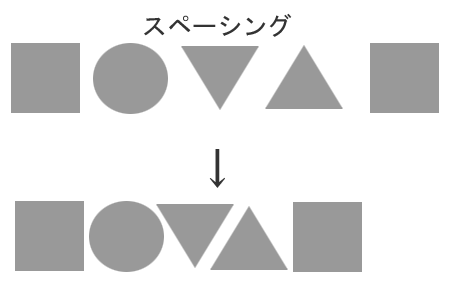
さらに下の図をご覧下さい。
文字を横組みにするとき、スペースが均等にバランスよく見えるようにするには
どう詰めていくかの見本です。


では、実際の手順です。(画像編集ソフトはフォトショップエレメンツを想定しています)
まず、フォトショップのツールバーの「A」と書いてあるアイコンをクリックして
文字を等幅フォント(例 MS 明朝)にしてそのまま打ち込みます。
これではスカスカでわかりにくいです。

そこで、上2つの画像の基本を踏まえて、四角い文字は小さく、
丸い文字は大きくします。そのためには
一文字づつ選択して、フォントサイズをコンマ単位で修正します。
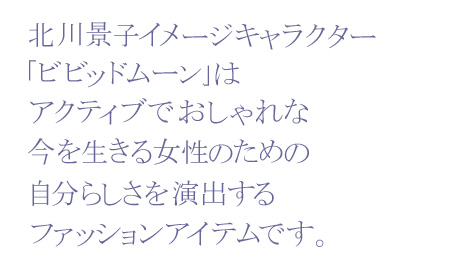
そうしましたら、フォントのレイヤーを[ラスタライズ]して、上記のスペーシングの
基本をふまえつつ一文字ずつ炬形範囲選択して移動ツールで移動させます。
マウスではなくキーを使うとやりやすいです。
三角の文字は上にずらし、逆三角形の文字はしたにずらし、
横のスペーシングは四角と丸は近づけ、丸と三角は出来るだけ近づけ、
三角と逆三角は食い込ませ、三角と四角は近づけます。四角と四角はそのままです。

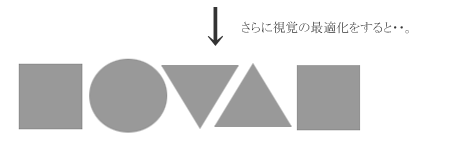
きっちりやらなくてもすこしくらいずれてもそれでもいいと思います。
感覚的に視覚的にバランスをとるようにします。
少しファジーな文字の並びが自然でいいような気がします。
う~ん・・少し、文字に力が無いので、パワーアップします。
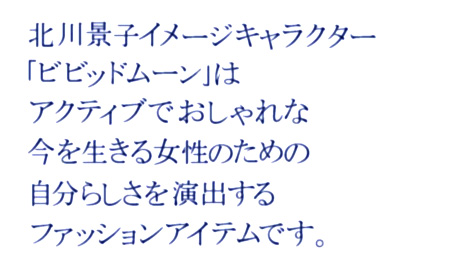
ガウスぼかしをかけてレベル補正の中間調スライーダーを右側にスライド。
そのままではボケてるので、明るさとコントラストをアップします。
さらにアンシャープマスクをかけて、色調を整えて出来上がり。

なんか、実際に声が聞こえて来るように感じませんか?
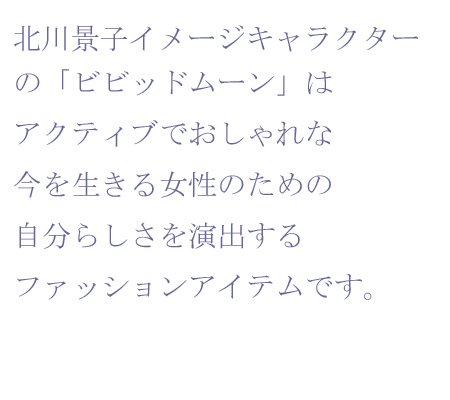
最終的にはこのコピーの内容に合った写真を撮影して文字を乗せます。
それはまた後日・・・・・・・。
- メガネフレームショップ曽我
- at 12:41
comments
アゴスさん、こんにちは。
1文字1文字でフォントサイズを変えるなんて、考えもつきませんでした。
文字の羅列が何となくバランスが悪いかなー、と感じることはありましたが、それを修正しようと思わない私って本当に石頭です。
アゴスさん、スゴイ…!
- 1 いづみや女将
- 2009年02月11日 16:06
*いづみや女将さん、
ありがとうございます。
普通ここまでこだわらなくてもいいです。
実際のところ、ブログネタですので、聞き流してもいいかと思います。アクティブでこだわり派(笑)の場合ははぜひやってみてください。
- 2 アゴス
- 2009年02月11日 17:21
*アゴスさん こんばんは
>実際のところ、ブログネタですので
とはいいますが、説明は凄いですね。
全く未知の世界です。でも最後に見直すと
やはりbefor & after 違いますね。
色々と勉強させて頂きありがとうございます♪
朝食シリーズも残すとこ2回です。
ぜひお立ち寄り下さい♪
- 3 かいり
- 2009年02月11日 19:39
*こんばんは
面白いですね。
文字に対して、やや大雑把に思っていましたが
このように文字に拘るのは大切ですね。
文字も大事なイメージですね。
最後のガウスをかけて明るさとコントラストをアップします。さらにアンシャープマスクをかけて、色調を整えて出来上がり
文字が優しくなりますね。
面白そう。今度試して見ます。
- 4 お菓子処東京堂のどら
- 2009年02月11日 21:50
*ハァ~、一口に文字を入力する・・・と言っても
一字一字バランスを修正する必要があるのですね。
確かに、例を順に見ると見違えるように見やすく
なりますね。目からウロコです。
- 5 豆蔵
- 2009年02月11日 22:56
*一昨日はe-ネット誘ってもらいありがとうございました。
おかげでいろんな方との交流が期待できそうです。
さっそく勉強会の成果UPですね(^^)
コピーもじゃっかん手直ししてあるし〜。
私らカメラマンも講習とかで色の錯覚や錯視については
やったりしますが、基本、画像中心なので
フォントのバランスを考えるというのは初めて知りました(^_^;
DTPは奥が深い(@_@;)
- 6 TWINS
- 2009年02月12日 11:24
*お菓子処東京堂のどらさん、
文字のスペーシングはともかく、
最後のエフェクトは簡単に使えますよ。
一番大事な「レベル補正」をお忘れなく。
- 7 アゴス
- 2009年02月12日 17:27
*豆蔵さん、
必要はあるかどうかといわれるとどうともいえません。こんなことやってる人はたぶんいないと思いますが、短い文章を画像化するときは私はいつもこうしてます。
- 8 アゴス
- 2009年02月12日 17:29
*TWINSさん、
先日はご苦労様でした。またお願いします。
この方法はその昔、ケント紙にポスターカラーと面相筆でレタリングしてた時の超アナログな方法論を応用したものですので、こんなことは誰もやってないんじゃないかなとおもいますので、知らないはずです。
- 9 アゴス
- 2009年02月12日 17:31
*アゴスさんへ
端から端まで、「ふぅ~ん・・・」勉強になりました。ありがとうございました(^^)
- 10 いそべの若大将
- 2009年02月13日 01:48
*いそべの若大将さん、
端から端まで見ていただきありがとうございます。
このシリーズはしばらくお休みで、次回からはちょっと別な感じで行きます。
- 11 アゴス
- 2009年02月13日 17:20
*勉強になりました。とっても助かります。
- 12 ティンカーベル
- 2009年02月14日 13:23
*こんばんは アゴスさん
すごく勉強になりました
ありがとうございます(^^)