2007年08月05日
Jtrim:フリーソフトを使った画像作成(3)、バナーを作ってみる。
Jtrimというフリーソフトを使った画像作成その3回目にして最終回です。
今回はホームページやブログのバナーを作ってみようとする実験です。
本来単純な機能しかないJTrimはこういう加工をするには少し無理がありますが、あえてやってみることにします。もっと高機能なソフトをお持ちの方はそちらをお使いになる方が早くてよい画像ができると思います。

まず、最終的に800*180ピクセルのバナーを作るとします。以下製作手順です。
1.最初にバナーに使う写真を用意し、イメージ→リサイズで高さを180ピクセルにして編集→コピーします。
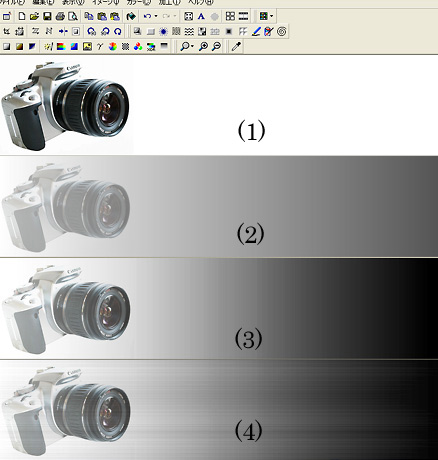
2.ファイル→新規作成で800*180ピクセルの白のキャンバスをつくり、編集→合成貼り付けで先ほどの画像を好きな位置に貼り付けます。(写真1)
3.カラー→グラデーションで白と黒のグラデーションを不透明度70%位で塗ります。(写真2)
4.カラー→ヒストグラム→イコライズで階調を整えはっきりした画像にします。お好みでコントラストや明るさを調整してください。(写真3)
5.イメージ→テクスチャー→メタルで30%位の強さでかけます。編集→コピーをしておきます。
6.編集→元に戻すさらに編集→合成でクリップボードから入力にチェックを入れ、透明度を50パーセントにして5の画像を合成します。(写真4)
7.最後にシャープを1か2くらいかけて、文字入れツールで文字を入れて出来上がりです。
- メガネフレームショップ曽我
- at 11:49

comments
こんにちは。
とてもためになる講座、ありがとうございます。
最終回なんて言わずに、気が向いた時に再開して下さい。
写真3位でも、使えそうですね。
非常に参考になりました。
感謝感激、雨あられ。ありがとうございます。
- 1 あい
- 2007年08月05日 15:45
*追伸。
同じことをするのも、やはり、フォトショップの方が簡単にできるのでしょうか。
Adobe Photoshop Elementsは、投資するに値すソフトでしょうか。
少し、悩んでいます。
- 2 あい
- 2007年08月05日 15:56
*あいさん、
最新版のAdobe Photoshop Elements 5.0なら
14,000円位します。結構高い気もしますが、10万円もするPhotoshop上位機種に比べて、値段差ほどの違いはありません。むしろ、高機能すぎて覚えるのがたいへんなくらいです。ということは勉強して使いこなせばかなりいろんなことが出来るということです。
ちなみに私は現在7.0を使っていますがいまだにElementsもたまに使うときがあります。
特に、最新版のElements5.0なら、
デジタルカメラで撮影したRAWファイルを直接取り込んで編集作業ができます。これは大きなポイントです。
とにかく、Adobeのホームページへ行けば無料のお試し版がダウンロードできますので一度使ってみてはいかがでしょうか?購入するのはそれからでも遅くはありません。
*決してAdobeの回し者ではありませんので悪しからず。
- 3 アゴス
- 2007年08月05日 16:28
*アゴスさん
親切に解説ありがとうございます。
無料版試してみます。
追伸。
komeya3のブログのアゴスさんは、そが眼鏡店HPの写真と別人のようですね。
- 4 あい
- 2007年08月06日 17:51
*あれは双子の弟のアモスです。
双子なのにあまり似ていないとよく言われます。
- 5 アゴス
- 2007年08月06日 18:00
*バナー講座、とてもとても参考になりました!!!
こんなにわかり易く、こんなに明解に教えてくれちゃってもいいんでしょうか?
講演料取らなくてもいいんですか?
私はHPもBlogもタイトルバーに行き詰っていたので、私のための講座のようでした。
ありがとうございます。
でも、デザインがなかなか思い浮かばないところが頭が痛いんです。
う~ん・・・いろいろ作ってみます。
- 6 さくら
- 2007年08月08日 10:29
*さくらさん、
いろいろ作ってみて下さい。
出来上がりを楽しみにしています。
・・ご自身のポートレイト写真なんかどうですか?
よかったら、撮影に行きましょうか?